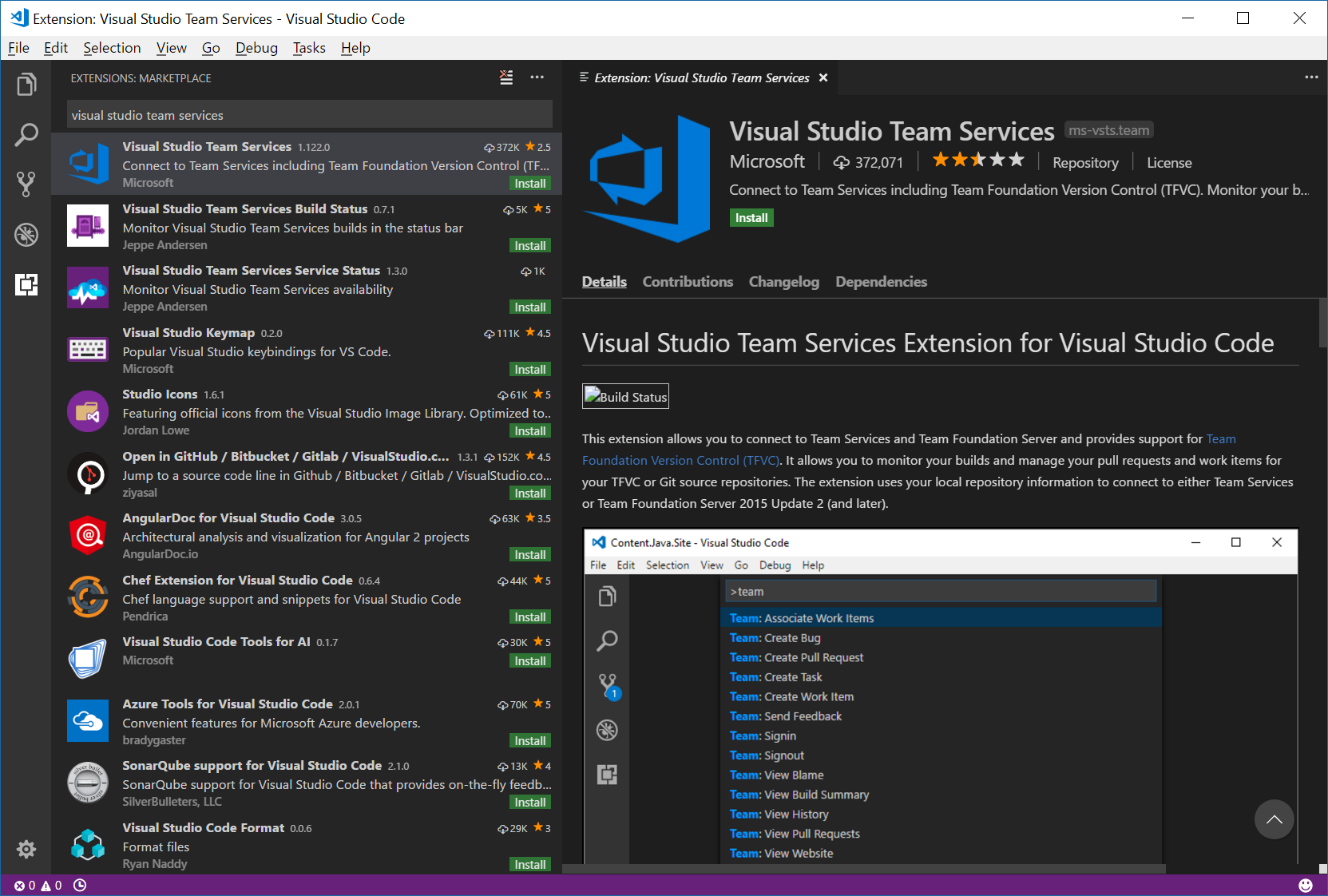
For Version-4, Bootstrap v4 Snippets for VS Code; Angular Snippets. This extension for Visual Studio Code adds snippets for Angular for TypeScript and HTML. Visual Studio Code Beta is available and it supports extensions! I published my first 2 extensions for creating Angular 1 and 2 snippets. You can grab these from the marketplace or right from VS Code. You can browse the VS Code Extension Gallery both from within VS Code and through. In order to create an angular project using Visual Studio Code, just click on the view and then select the Terminal option from the context menu as shown in the below image. Once you click on the Terminal option, the Visual Studio Code console will open as shown in the below image. Visual studio code AngularJS with Visual Studio Code is now preferable by many developers. VS code is a source code editor developed by Microsoft for Windows, Linux and macOS. It includes support for debugging, embedded Git control, syntax highlighting, intelligent code completion, snippets,.
Back to: Angular Tutorials For Beginners and Professionals

Creating Angular Project using Visual Studio Code
In this article, I am going to discuss Creating Angular Project using Visual Studio Code step by step using Angular CLI. Please read our Angular Environment Setup article before proceeding to this article.
Creating Angular Project using Visual Studio Code
First, create a folder with the name AngularProjects anywhere within your machine. Now, we want to create an angular project with the name MyAngularApp. So, first, launch Visual Studio Code, and then select File => Open Folder option from the context menu as shown in the below image.
Once you click on the File => Open Folder option, the following select folder window will appear. Here, you need to select the folder “AngularProjects” and click on the Select Folder button as shown in the below image.
In order to create an angular project using Visual Studio Code, just click on the view and then select the Terminal option from the context menu as shown in the below image.
Once you click on the Terminal option, the Visual Studio Code console will open as shown in the below image.
Now type the command ng newMyAngularApp in the console and press enter to create the angular project as shown in the below image. The ng new command will create a new angular project.
If you are getting the following error, then it’s because of the Windows PowerShell execution policy.
In order to solve the above error, open Windows PowerShell in Administrator mode and type Set-ExecutionPolicy RemoteSigned and press enter as shown in the below image.
Once you press enter it will ask you the following question. Simply type A and press the enter key as shown in the below image.
When you are done, then you can set the policy back to its default value by using the Set-ExecutionPolicy Restricted command.
With the above changes in place now type ng newMyAngularApp in the console and press enter. Once you press enter it will ask you some questions. The first question is whether you want to add the routing module or not to your project as shown below.
If you want to include then add y else N and press enter. The second question it will ask you is which stylesheet format (CSS, SCSS, SASS, Less, Stylus) you would like to use in your angular project. Here, you need to select the stylesheet format using the up and down arrow. Suppose you want to include CSS, then you need to select the CSS option and press enter as shown in the below image.
Once you press the enter button, it will take some time to create the project. It will install the necessary packages which are required for the angular project. While installing the packages, sometimes you will get some error. If you got some error, then simply clean the npm cache and reinstall the Angular CLI latest version by using the following command.

npm cache clean –force
npm install -g @angular/cli@latest
Once the project created successfully, you will get the Packages installed successfully message in the console as shown below.
Change the directory to your project folder:
Let us now switch the directory to the created project folder i.e. is MyAngularApp folder. In order to change directory, type the command as cdMyAngularApp and press enter as shown in the below image.
Compiling Angular Project:
In order to compile the angular project using Angular CLI, you need to use ng serve command. So, type ng serve and press enter as shown in the below image. The ng serve command will do two things. First, it will build the angular application and then it will start the webserver.
Once the compilation completed successfully, you will get the following output.
As you can see in the above image, the webserver is running at port number 4200. So, enter the URL http://localhost:4200/ in the browser and you should get the following default page.
You can also the ng serve -o command which will compile the project, start the web server as well as open the application using your default browser. So, type ng serve -o and press enter.
In the next article, I am going to discuss Modules in Angular Application in detail. Here, In this article, I try to Creating Angular Project using Visual Studio Code and Angular CLI in detail. I hope you enjoy this article.

There are many editors you can choose when building and running an Angular application. As time passes, my favorite editor for nearly all development is becoming Visual Studio Code (VSCode). VSCode is a lightweight editor built by Microsoft. It runs on nearly any platform and can support development from nearly any language. You can download the source code and build VSCode yourself by visiting https://github.com/Microsoft/vscode/. You can also learn more about VSCode by visiting code.visualstudio.com.
After you have VSCode installed, open VSCode and open the folder where you created your Angular application. Your explorer pane should now look like this:
One of the first tasks we must do is to install all of the packages required by Angular and defined in the package.json file. To do this, we’ll open up a command window in VSCode. Note, the watermark on the background of VSCode contains some quick tips to find features. For instance, using Ctrl + ``` opens up a terminal window.
Once our terminal opens, type npm install and hit enter to install the packages. This will take a few moments. At the end, you’ll receive a message showing how many packages were installed and the amount of time it took to install. You may also notice two other messages. The first will tell you how many of the package owners are looking for donations to support their open source causes and the second lists package vulnerabilities. For the Angular packages, we can ignore these.
Now that we have installed the packages, you may be wondering where they are. The packages are contained in the node-modules folder as shown in the image at the top. Notice how it is greyed out. This is letting me know that this folder will not be checked into source control. The reason for this is that the folder is quite large and anyone obtaining the source code will likely install or update the packages on their machine anyway by running the npm install command.

Next, we’ll open the package.json file. In there, I’ll find the script called start. I’ll modify the script definition to include the -o switch. This switch will not only run the built in web server, but will also open the application in the default browser. Save the file after you make your changes. You’ll notice that the file name will now change color and will contain an M designation to the right of the file name. This means the file has been modified and is ready for your change to be saved back to the local git repository.
You can navigate to the git window, enter a comment for the commit such as “Added the –o switch to open the default browser.” and click the checkmark icon or press Ctrl + Enter to save your commit.
Then, back in the terminal, type npm start. Remember, we just updated this script so our application should build, which may take a minute or two the first time we do it, and a browser window should open.
We can then go back to VSCode, open the app.component.html file from the src > app folders, and replace the HTML with
Notice, the browser automatically reflects the change.
When we close the browser, the Angular web server is still running. So, within the terminal, we’ll need to press Ctrl + C and then press Y to confirm. This will allow the web server to be terminated.
Summary
Visual Studio Code Angular Extensions
During this walk through, we opened an Angular application using VSCode. We made a minor code change and committed that code change back to our local repository. We then built and served the application in our default browser.
